Actuellement, nous nous servons de plusieurs plateformes pour accéder au grand réseau du net. Que ce soit sur l’éternel ordinateur, sur nos smartphones ou encore des tablettes de toutes sortes. C’est pourquoi, il est nécessaire que les différents sites internet doivent pouvoir s’adapter à ces différentes modalités pour se connecter. Le but étant toujours d’offrir aux internautes, un confort dans leur navigation et qu’ils soient satisfaits du site où ils surfent. Détaillons alors tout ça, à travers ce qu’on appelle le responsive design.
Le confort offert par le responsive design
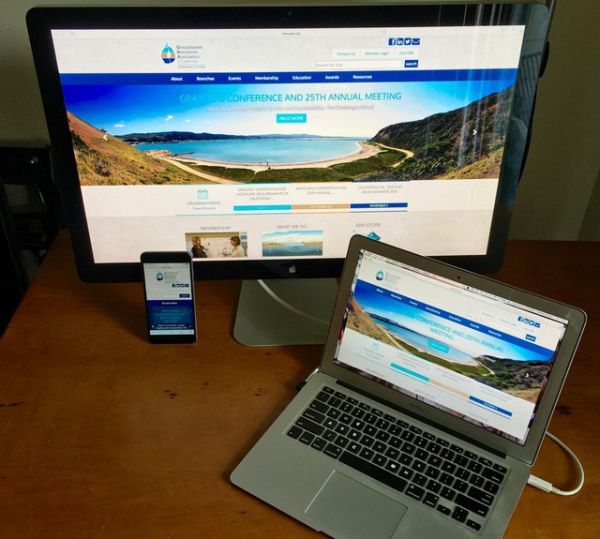
La base du responsive design, c’est de permettre à l’internaute de retrouver son site internet sur toutes les plateformes qu’il utilise pour se connecter. En effet, en se connectant sur son mobile par exemple, il pourra retrouver toutes les fonctionnalités proposées sur son site de base, et ce sans problèmes.
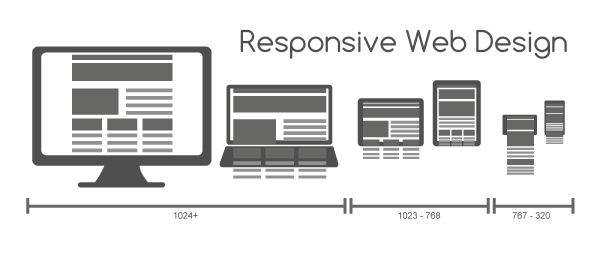
Donner le meilleur visuel tout en offrant les mêmes informations inchangées, nécessite des règles et des propriétés appelées CSS3. Pour approfondir ces notions, il est conseillé de faire appel à une agence web flexible. Plus concrètement, le responsive design se caractérise par l’adaptation d’un site internet lorsque la résolution de l’écran change.
Il faut donc que tous les boutons qu’on retrouve lorsqu’on se connecte sur ordinateur, soient accessibles lorsqu’on se connecte sur un plus petit écran. Ces notions permettent un accès au monde plus rapide, car ce ne sont que les éléments les plus pertinents qui seront affichés. En plus, il ne demande pas de dépense en plus, ce qui représente son plus grand avantage
Quelques inconvenances
Comme toutes choses, le responsive design possède lui aussi quelques failles dont il faut prendre en compte. Lorsque les compositions d’un site sont réajustées, il est possible que le chargement de la page aille prendre un peu plus de temps. De même que pour les téléchargements qui vont requérir un code html/css. Concernant le visuel, les images montrées, auront du mal à se redimensionner. Ce qui va les allonger et donc prendre du temps en plus pour se charger.
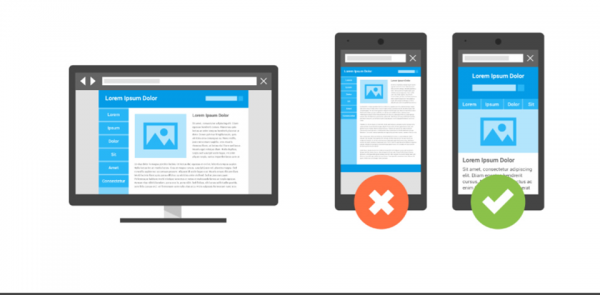
A la différence d’un site spécialement conçu pour les téléphones et petites tablettes, les sites programmés par responsive design peuvent montrer quelques problèmes d’adaptation. Par exemple, les titres et les mises en forme spéciales ne seront pas toujours très bien ajustés, ce qui peut devenir un fouillis au visuel. Malgré ces quelques soucis exposés, le responsive design reste extrêmement satisfaisant pour faciliter la vie des créateurs de sites web. Il s’agit d’une grande évolution pour permettre également une satisfaction maximum des internautes.